Heroes of the Storm
Launch
Project Timeline
Summary
Role: Designer, promoted to Lead in 2018
- Pair with UX researchers to identify player goals and features
- Create wireframes and prototypes for usability testing
- Define web UI components that match game visuals
- Visual design for marketing campaigns and features
When my team first transitioned to Heroes, our first goal was to clean up tech debt so the site can sit on stable architecture. Instead of doing a large redesign right away, the team decided to take time to understand the user, the product, and business goals.
We looked for opportunities to upgrade certain pages and features in small bite-size pieces, as part of a backend tech migration. Instead of forklifting old pages as-is, I redesigned some core components with improved visual and usability.
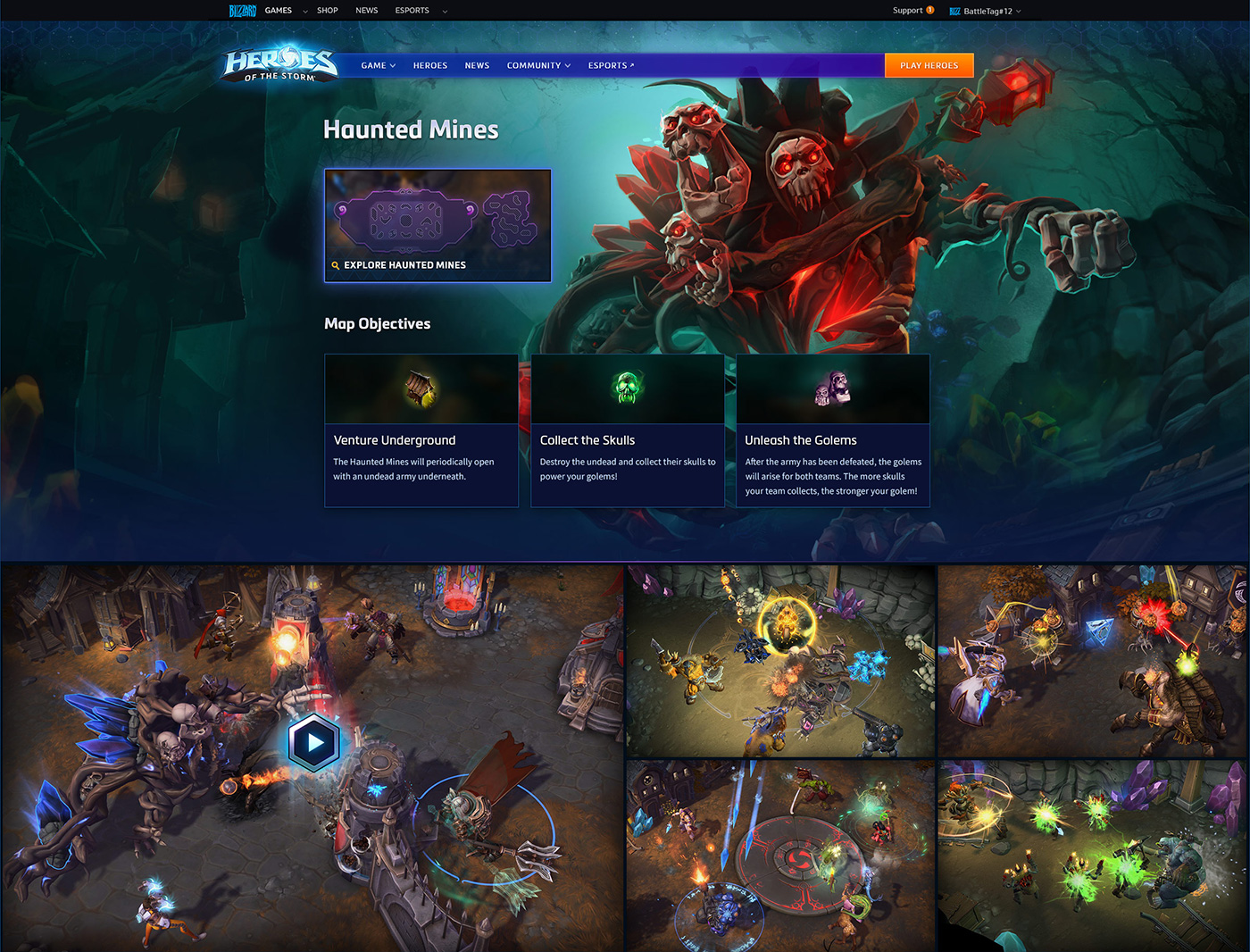
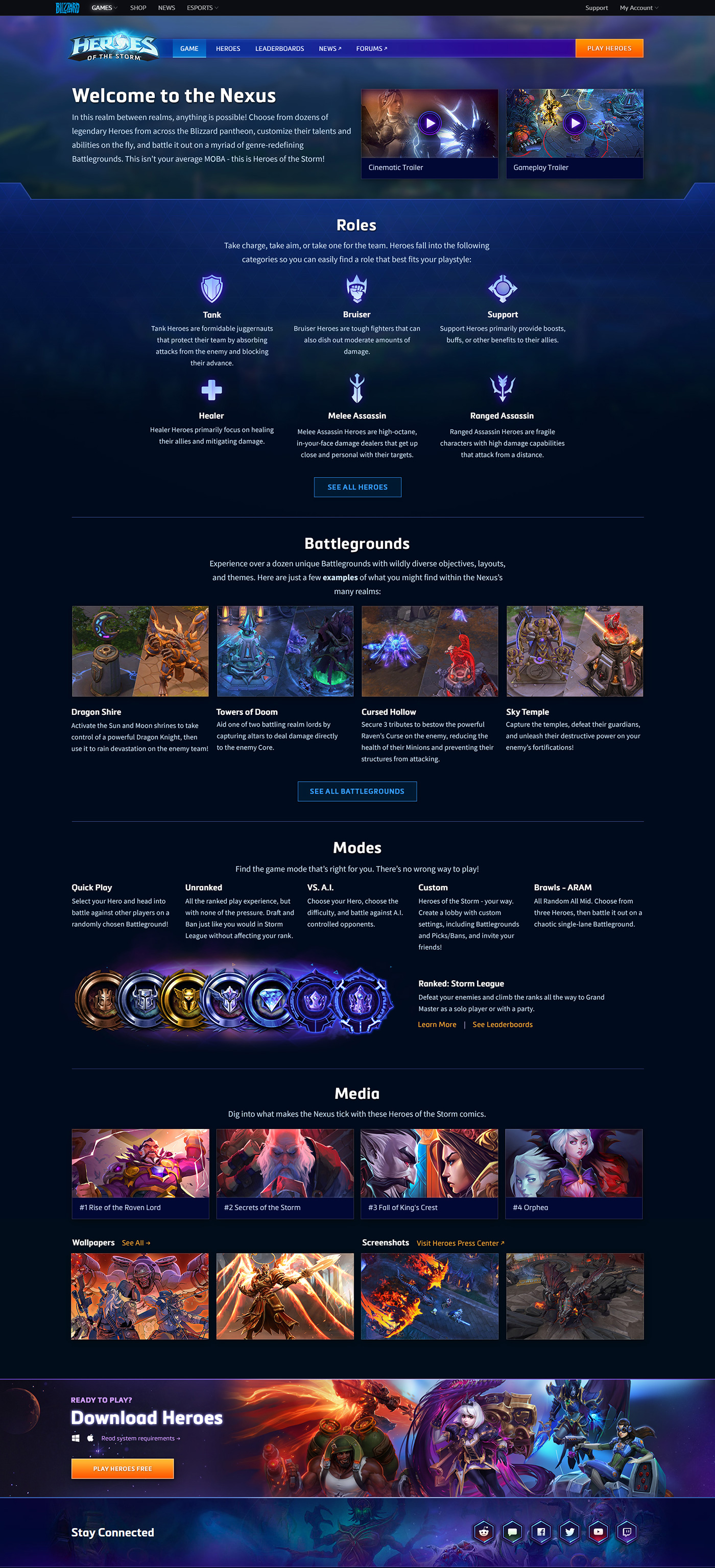
Example Improvement: Battlegrounds
Battlegrounds are a unique part of Heroes gameplay, and understanding battlegrounds is crucial to the enjoyment of a player’s experience. The updated pages feature large visuals, clear callout for game-winning objectives, and full map plus screenshots for the dedicated players.

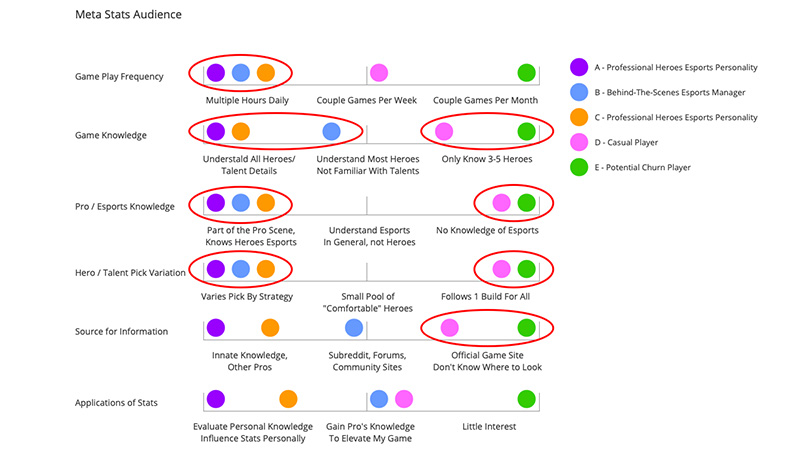
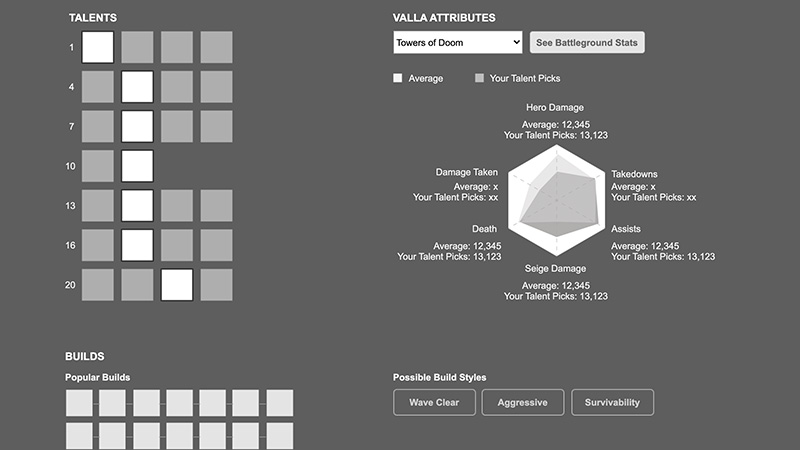
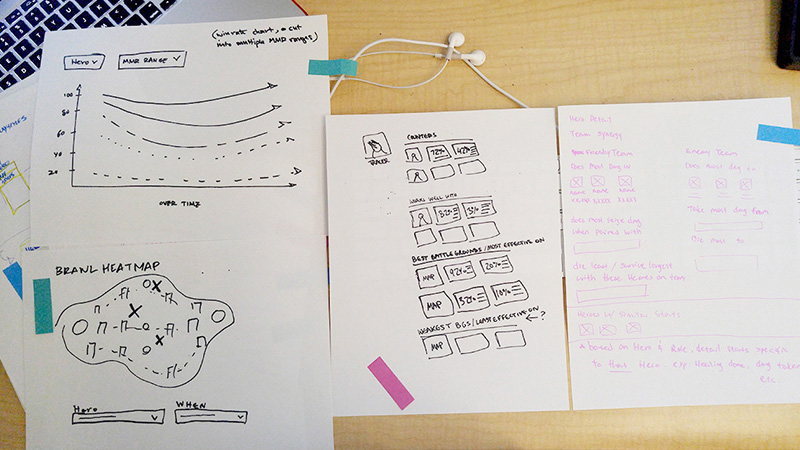
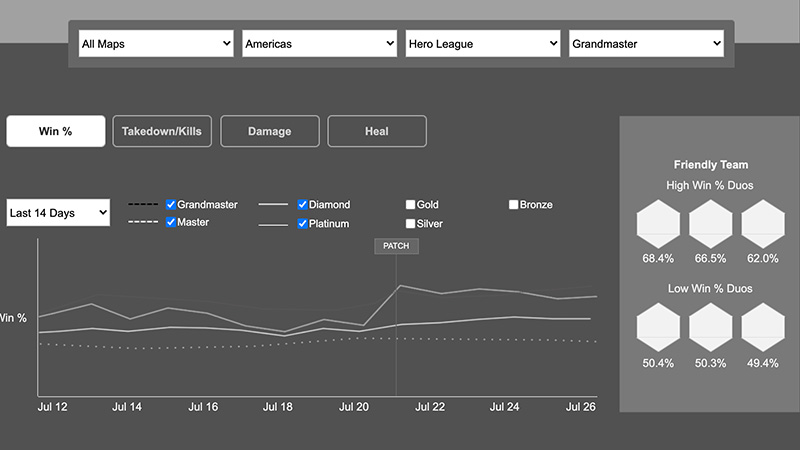
Meta-Stats
As a part of discovery, the team found that players would benefit from learning more from stats. We teamed up with the game developers to extract data, and created guides, comparison tools, and charts. These tools improved players' in-game experience, and increased engagement and retention.




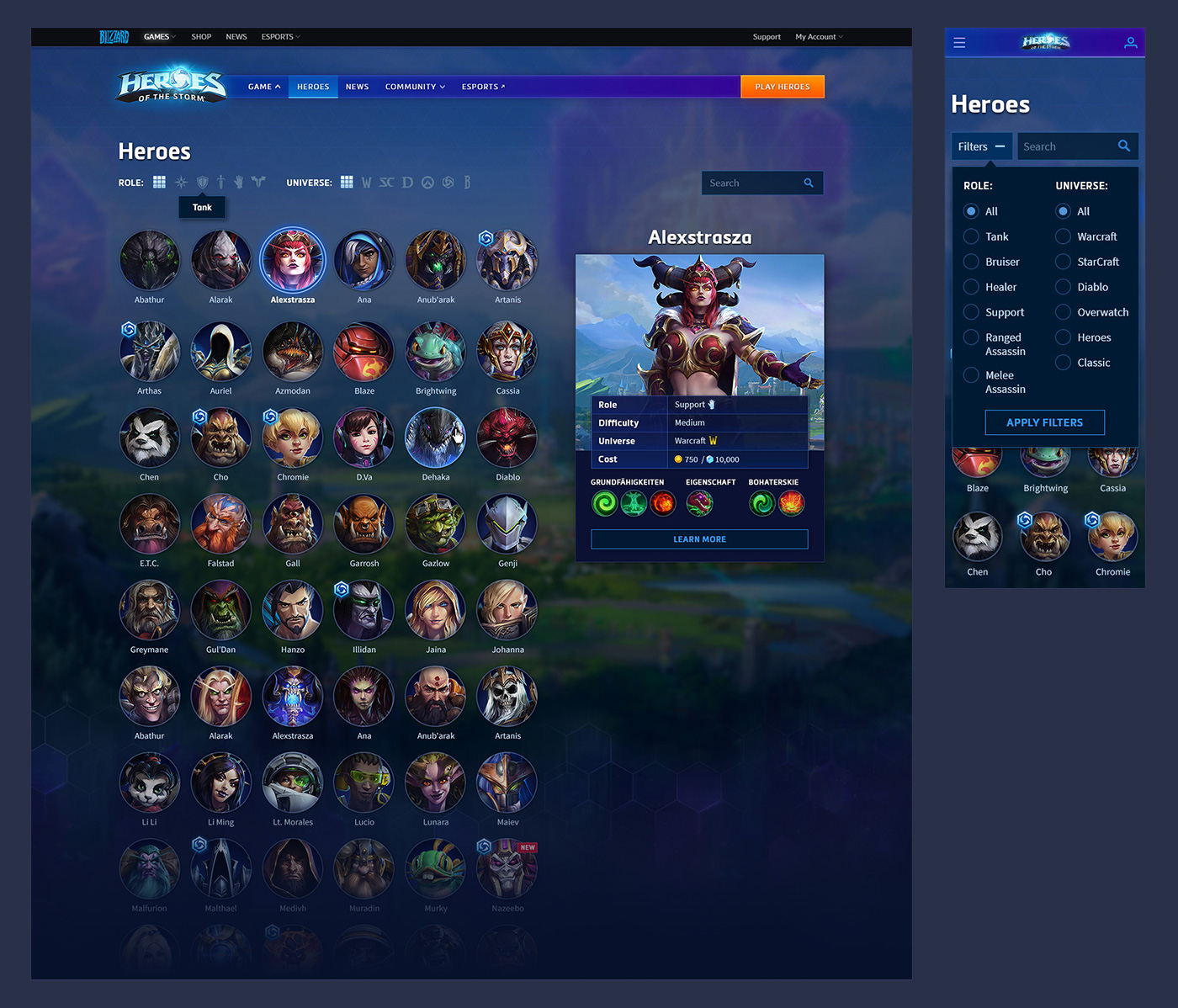
Spotlighting Heroes
As the team got more familiar with the franchise, my focus landed on redesigning the hero index page. From various interviews and surveys, we saw patterns:
- The majority of hero page visitors are casual players
- Players are looking for something to “attach” to the hero - franchise nostalgia, character design, or playstyle
- Players really want to see at-a-glance how a hero plays in-game
We redesigned the hero index page to answer those needs, with an easily scannable list to quickly find your favorites, and a convenient card with basic info.

Ongoing Maintenance
In 2019, Heroes of the Storm became a classic game at Blizzard, which meant a decrease in content development and support compared to previous years. The web team focused on evergreening the site, identifying core features that we still want to support for the players, and cleaning up old pages that are no longer relevant.


Conclusion
It was a fun experience to learn and grow with Heroes of the Storm. It gave me a better understanding of game development, and how web teams can be an integrated partner in the success of a game.