Overwatch 2 Announcement
Launch
Project Timeline
Creative Brief
Role: Design Lead
- Align multiple internal and external teams on goal and purpose
- Lead ideation sessions
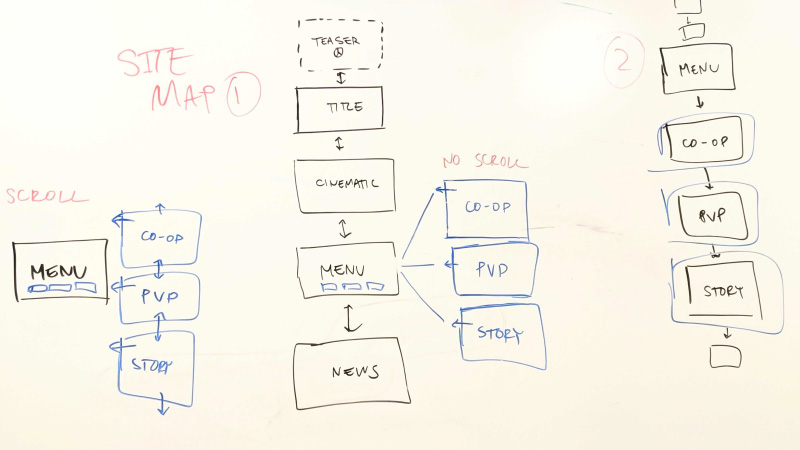
- Create wireframes and visual mockups
- Present and get buy-in from 5 different departments
- Communicate and pair with engineering during development
- Lead and support a team of 3 designers, 2 PM, 7 engineers during time of high stress
Discover
Announcing a new title for Blizzard is no easy feat. During discovery phase, we had many questions, just to name a few:
- What content and features do users want to see?
- What is the relationship between existing Overwatch and new Overwatch2?
- What is a reasonable deliverable given the timeline and dependencies?
Due to the secrecy of the project, we could not recruit external participants for studies like we usually do. Instead, we leveraged existing data from previous studies, and discovered the exact segmentation of players we should be targeting, and their drives and needs. The data was extrapolated from previous player surveys, BlizzCon surveys, and on-site interviews relating to the game.
Define
Through the discovery phase, we learned that the players we want to target are the ones who are interested in PvE, a story driven narrative, and play mostly for fun. At the same time, we cannot alienate the current player base, who are more competitive and enjoy PvP content. We want to showcase the beauty and the depth of the new missions in OW2, and highlight that the beloved parts of the current game are not changing, but evolving. Multiple ideation sessions were held to brainstorm on solutions, and a preliminary priority list was created.


Example feature list based on segment:
- Story and lore
- Customization
- Collectables
- ...
- Profile and stats
- Leaderboards
- Assurance that what they currently love is not leaving
- ...
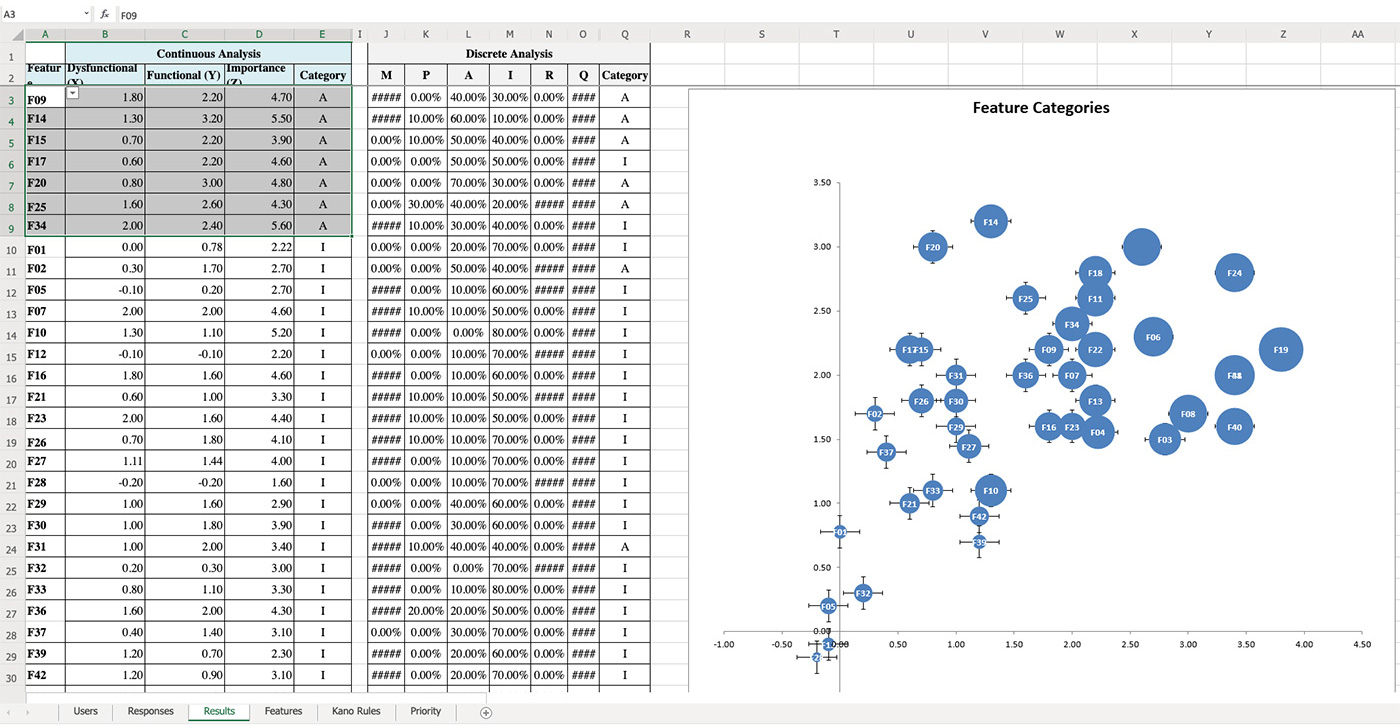
Priority list based on Kano Method
Internal team members were surveyed and categorized into the segments that match the segments of actual player base. The same team members then rated the desirability of each feature, giving us a list of top features to actually build for the initial launch.

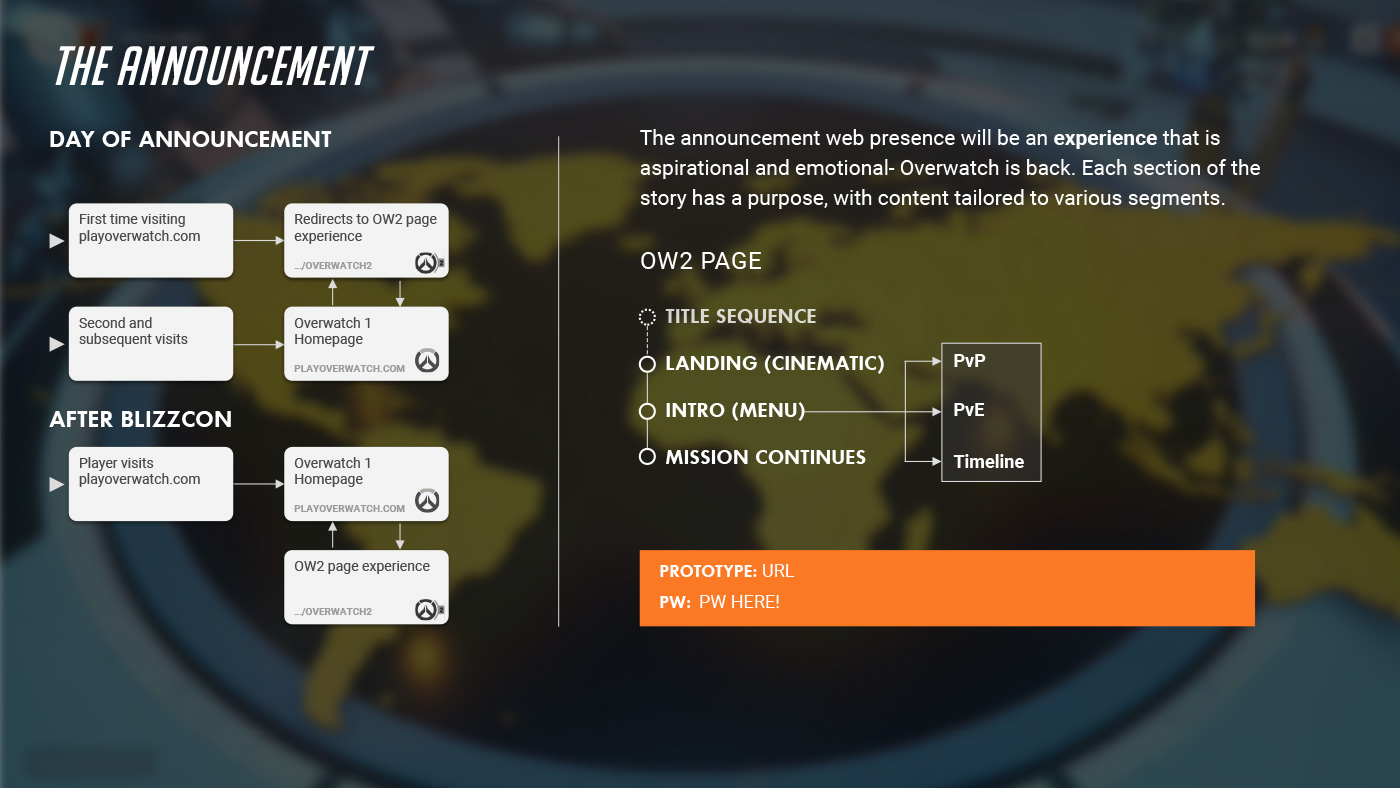
User Flow: Day of announcement vs. launch
On top of the new site, we had to consider the relationship between the new and the current game. The new title is announced but will not be available for some time, so we created a future-ready plan to grow the site in stages.

During this phase of the project, we had weekly sync meetings with various partners across the company to achieve signoff and alignment. The design team was under high stress, but was able to deliver outstanding results through collaboration and mentorship.
Develop
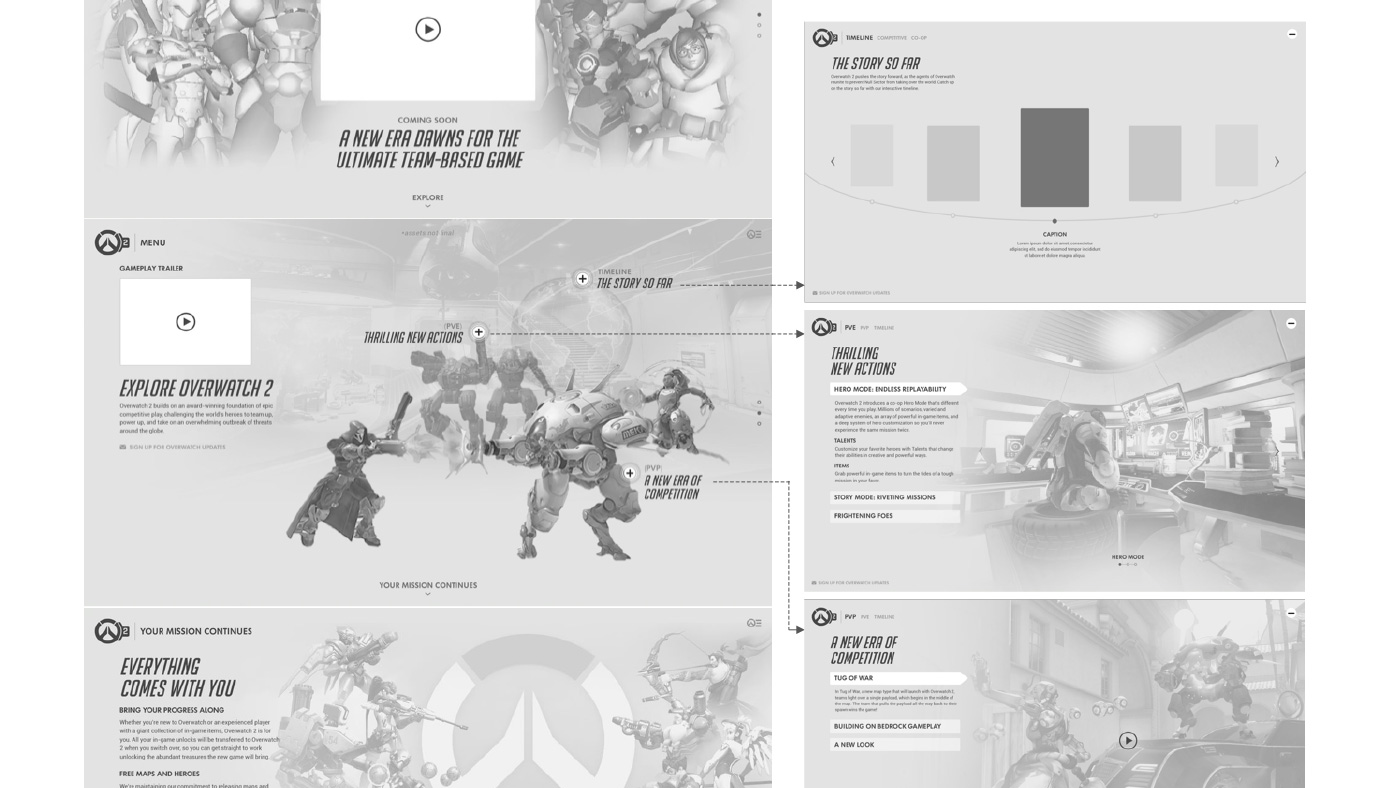
The design team consisted of me as the design lead, 1 full-time designer, 1 design intern, and 1 animation specialist. Together we created many wireframes, animated prototypes, and visual mockups based on the features found in the Discovery phase. We also gained a strong partnership with the game team artists, who worked hand-in-hand with the web team to create custom assets.





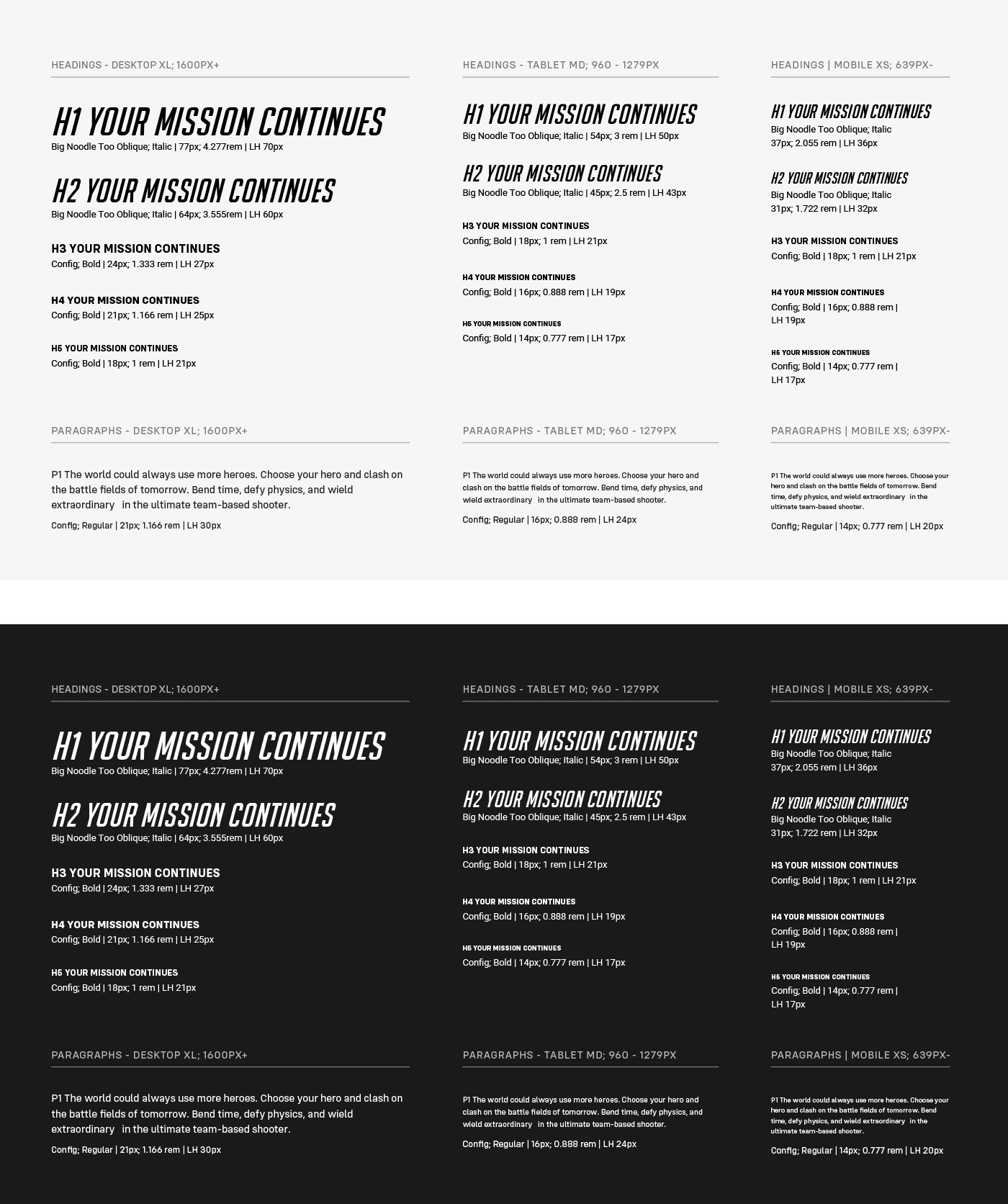
As the game is still in-development, the branding and visuals are evolving. A simplified version of the web style guide was created for Overwatch 2 site, consisting of typography, accessibility compliant colors, and button styles.

Deliver
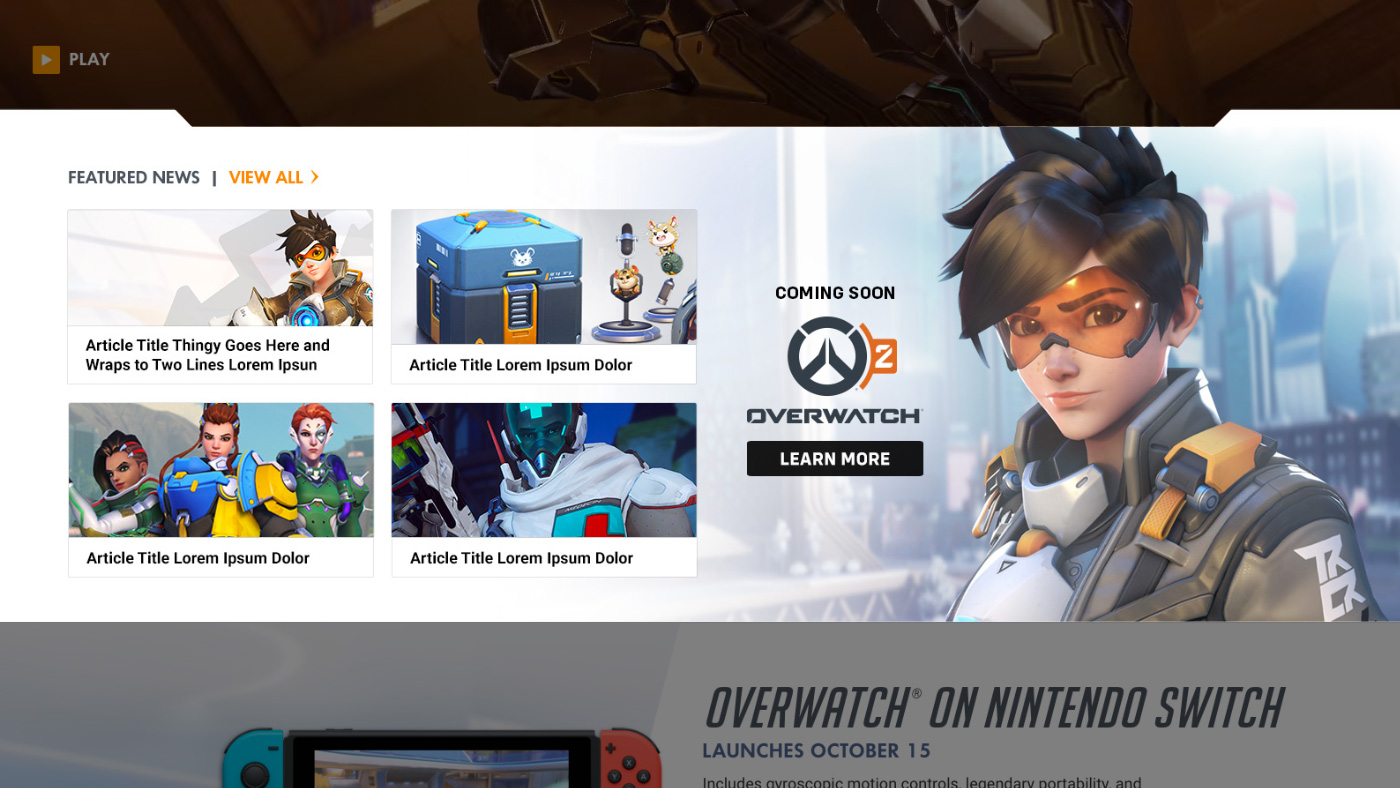
As the result of careful planning and meticulous execution, we successfully launched the announcement site, at the exact moment the game was announced to the world. The tens of thousands of physical BlizzCon attendees and millions more players around the world were able to learn more about this exciting title. Some highlights of the launch included:
- Smoothest launch to date, scaled to millions of views with no major issues
- Increased current game purchase and exceeded sign-up conversions goals
- Absolutely no leaks, web was able to keep all confidential material as a surprise for the fans
- Site was well received by the audience, players took screenshots and recordings so share on their own social channels
- Happy and proud team members and excited stakeholders!
Of course, this is just the beginning of the journey for Overwatch 2. Based on analytics, we will explore areas that are performing well and continue to develop valuable features for our players.
